<!-- Hi! I'm,
Zeeshan Habib />
Welcome!
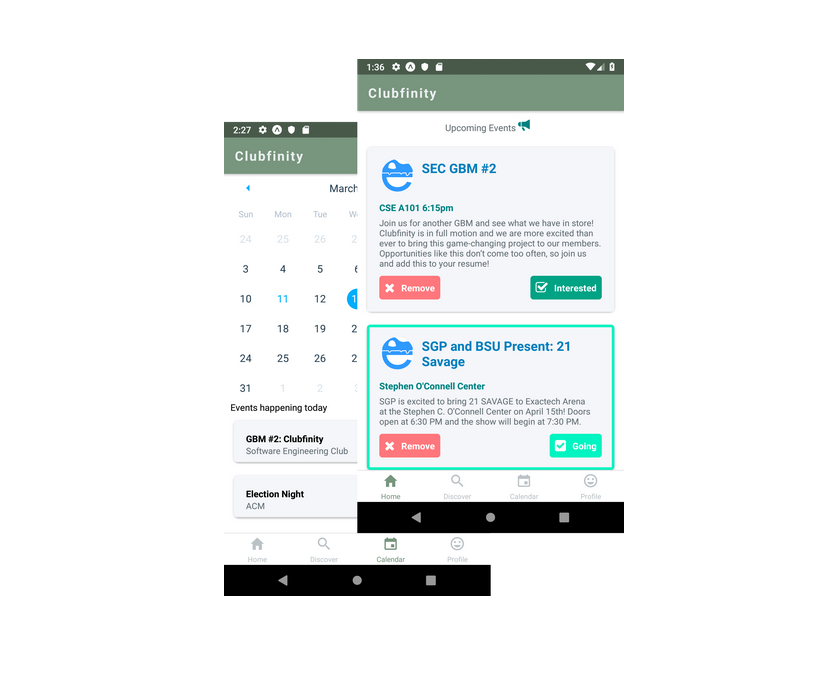
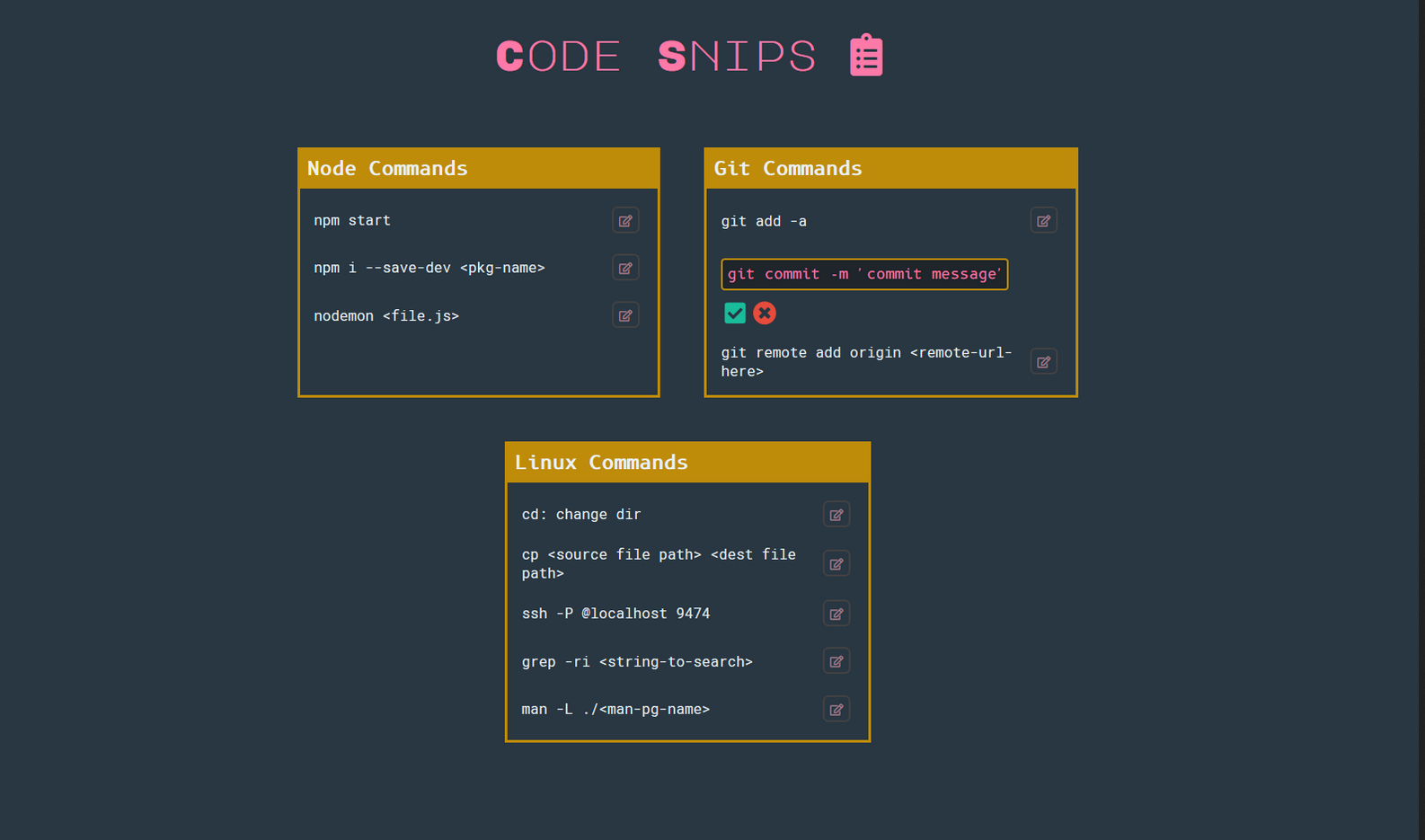
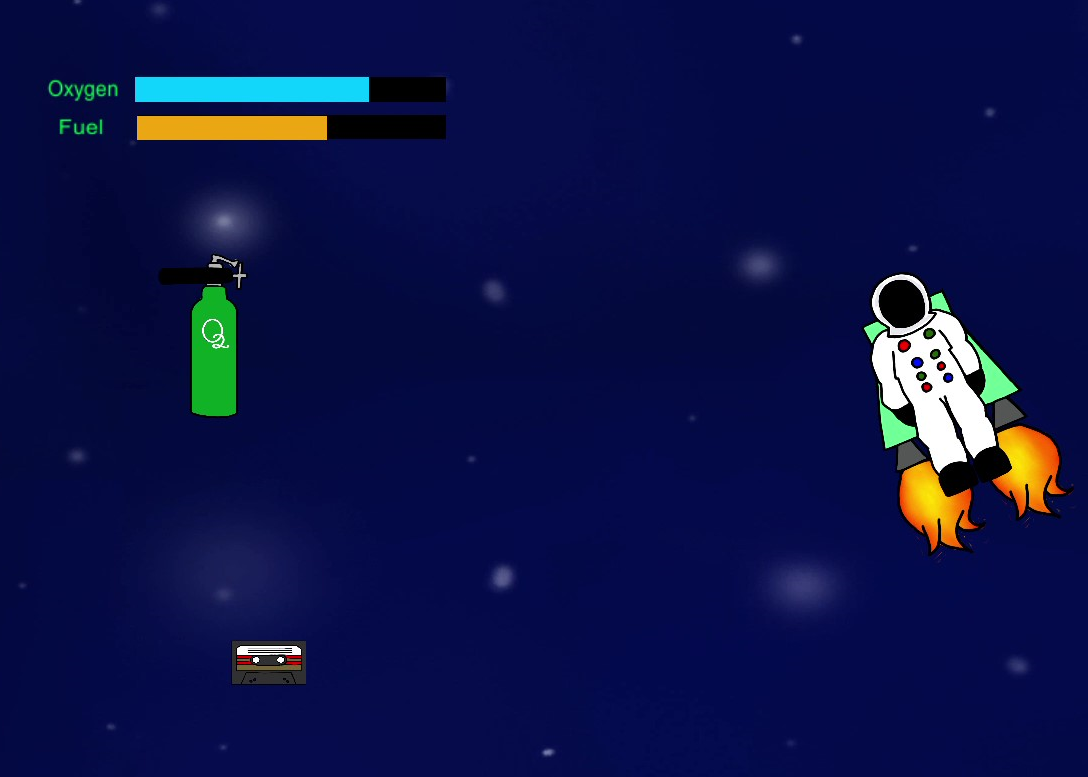
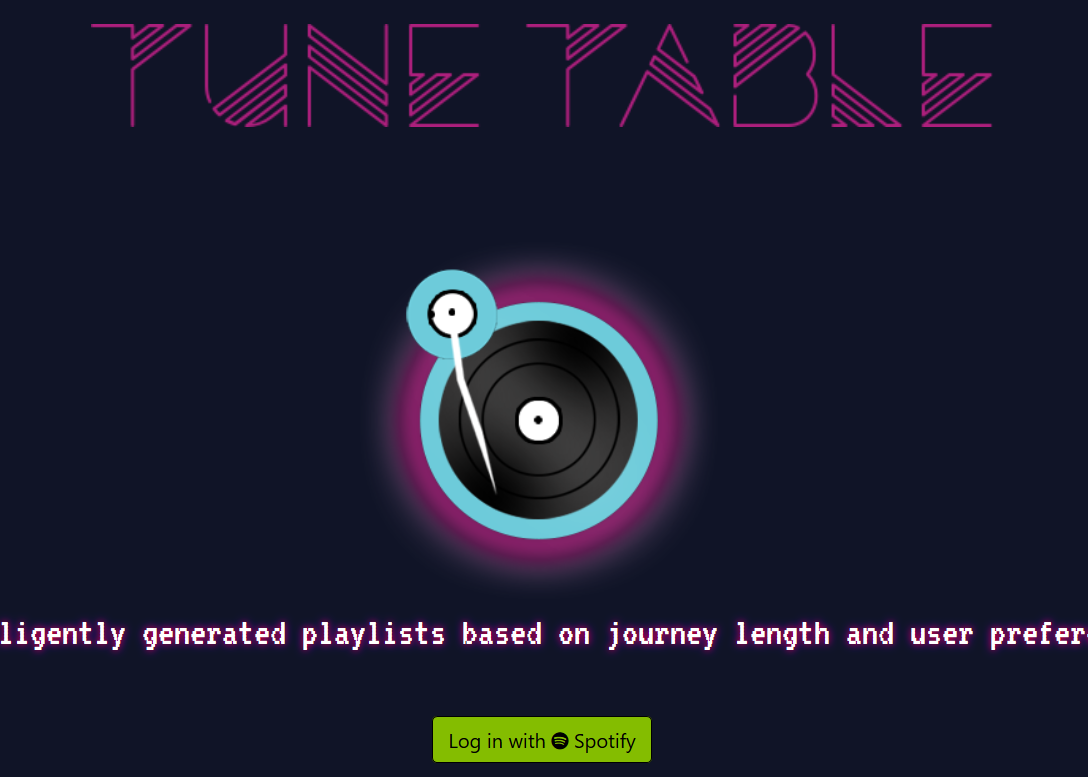
This here is my personal portfolio where you will find a collection of coding projects I have made and a log of programming knowledge I gain as I go through my studies. I am enthusiastic about Software Enigneering and technology in general. This portfolio serves as a space to showcase my progress.
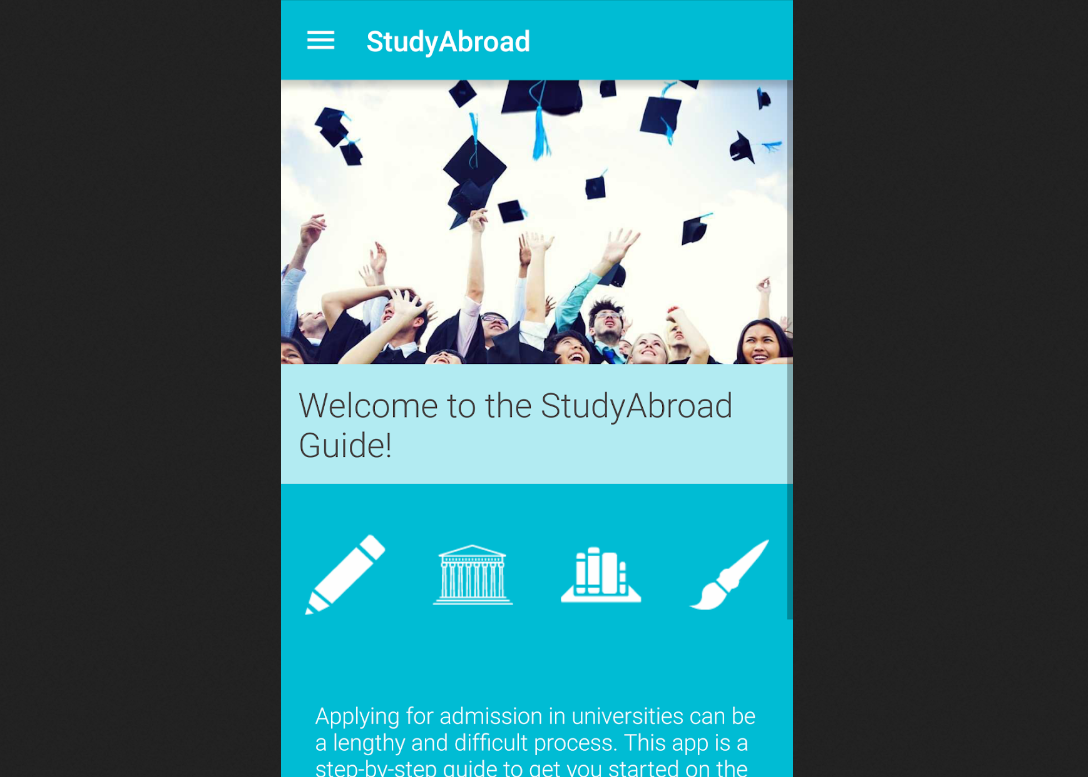
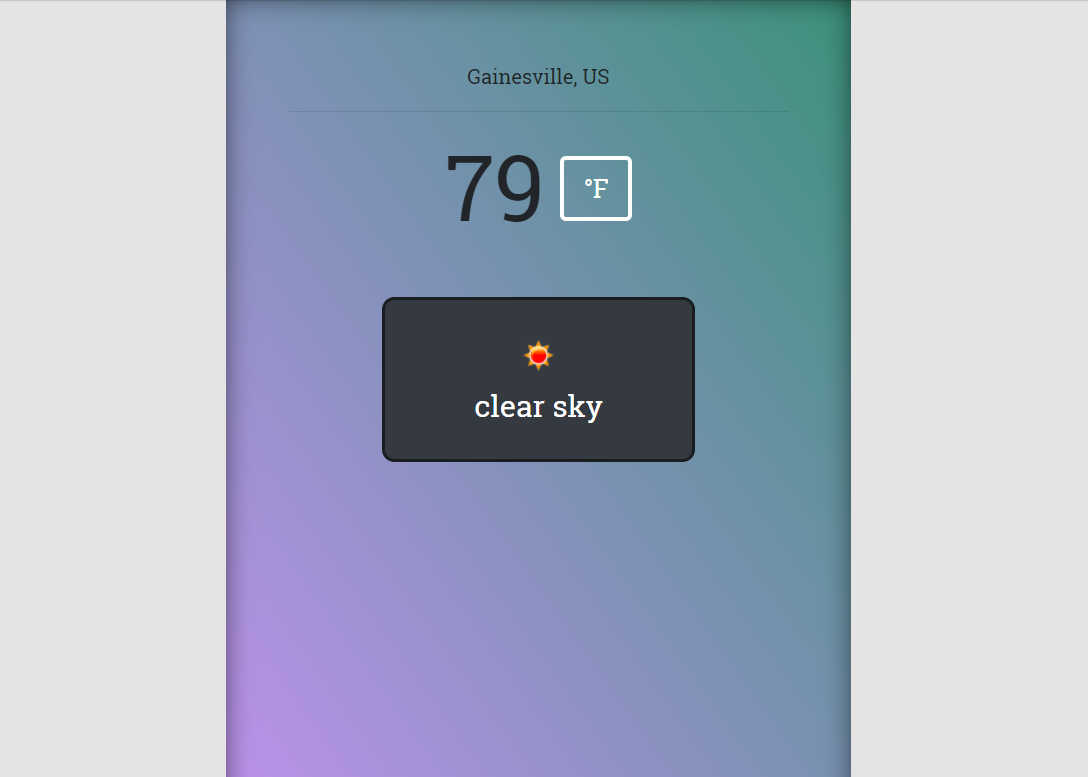
Currently I am majoring in Computer Science at the University of Florida and pursuing other online learning resources as well to supplement my formal education. Areas of interest include Web Design, Full Stack Web Development, Bots and Mobile App Development. I will be updating the projects section below as I build more apps pertaining to my interests!
Have a Question? Would you like to work together? Feel free to Follow me via any of the links in the card to the left.